In the bustling tech scene of Toronto, where innovation and diversity flourish, we at Digilite have been crafting web applications that stand out not just for their functionality, but for their soul. Over the years, our journey through the evolving landscape of web development technologies has been deeply intertwined with the vibrant community of this city. Among the myriad of tools and frameworks we’ve worked with, React.js and Next.js have carved out special places in our developer hearts.
The Genesis of React.js

React.js, developed by Facebook, was born out of a need for a more efficient and scalable solution for building dynamic user interfaces. In 2013, React.js made its debut at the JSConf US, introducing the world to its component-based architecture and virtual DOM, which allowed for efficient updates and rendering of UI components. This innovation rapidly gained popularity for its ability to simplify the development process and enhance user experience, especially in complex applications like Facebook and Instagram.
The Rise of Next.js

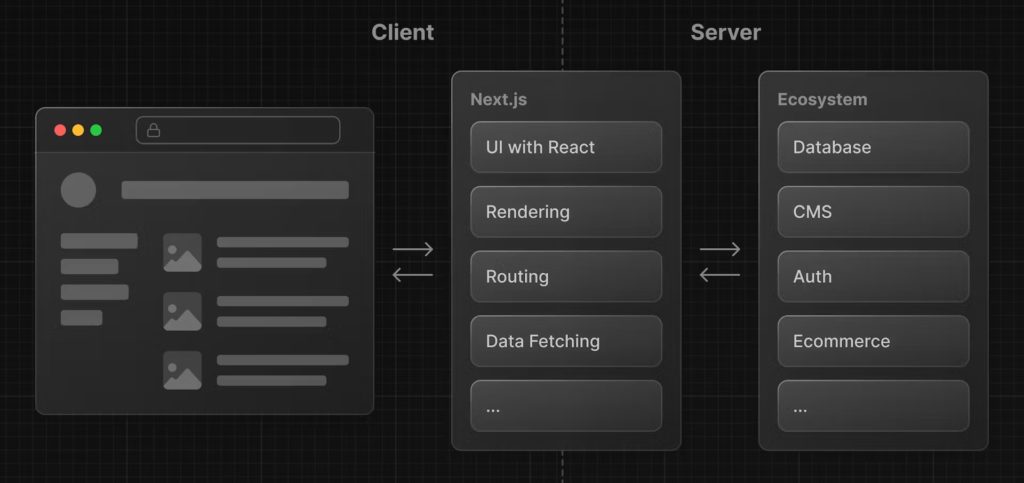
Building on the success of React.js, Next.js emerged as a framework that extended React’s capabilities with features like server-side rendering (SSR) and static site generation (SSG). Developed by Vercel (formerly ZEIT), Next.js aimed to address some of the limitations of React.js, particularly in terms of SEO and performance optimization for large-scale applications. Next.js has been instrumental in simplifying routing, data fetching, and overall development workflow, making it a preferred choice for projects requiring fast initial load times and enhanced SEO.
Comparative Analysis: React.js vs. Next.js
Our hands-on experience and dialogue with clients have highlighted key areas where React.js and Next.js differ significantly. To provide a comprehensive comparison, we’ve developed an extensive table that delves into various aspects, including rendering methods, routing, data fetching, and more:
| Feature | React.js | Next.js |
| Rendering | Client-side, with options for SSR via third-party libraries | Native support for SSR and SSG, improving initial load times and SEO |
| Routing | Requires additional libraries like React Router | Built-in, file-based routing simplifying page creation and navigation |
| Data Fetching | Primarily client-side, with libraries like Axios and Fetch | Built-in methods like getServerSideProps and getStaticProps for server-side data fetching |
| Performance | High performance for SPAs, with optimizations required for SSR | Optimized for performance out-of-the-box, with features like automatic code splitting |
| Scalability | Highly scalable with careful state management and code splitting. Best practices and architecture decisions are crucial for maintaining performance at scale. | Designed for scalability with automatic code splitting, efficient data fetching patterns, and optimized server |
| Integrations | Offers flexibility in integrating with a wide array of third-party services and APIs, but may require custom configuration and boilerplate code. | Facilitates easier integrations with a range of services, especially those in the Vercel ecosystem, with less setup required. |
| Developer Experience | Offers a broad set of tools and community resources, which can be overwhelming but allows for a high degree of customization and control. | Streamlines the development process with conventions and built-in features, reducing the need for boilerplate code and configuration. |
| Security | Robust, with community-driven security practices and updates. Requires diligent management of dependencies and third-party libraries for optimal security. | Enhanced with built-in features like automatic HTTPS and secure headers, offering a strong security foundation out of the box. |
| SEO | Requires SSR for optimal SEO | Enhanced SEO through SSR and SSG |
| Ecosystem | Extensive ecosystem with a wide range of libraries and tools | Growing ecosystem, complemented by Vercel’s deployment and development tools |
| Use Cases | Ideal for SPAs and dynamic applications with complex user interactions | Suited for applications where SEO, performance, and fast development cycles are priorities |
Through discussions with our clients, we’ve found that the choice between React.js and Next.js often comes down to the specific needs of the project. React.js is favored for its flexibility and the vast ecosystem, particularly for applications where complex state management and dynamic content are central. Next.js, however, is often chosen for projects where SEO and performance are critical, thanks to its SSR and SSG capabilities.
Popular Platforms Built with React.js and Next.js
React.js Applications
- Netflix
- New York Times
- Yahoo! Mail
- Khan Academy
- Codecademy
- Dropbox
Next.js Applications
- OpenAI
- Godaddy
- Spotify
- Asana
- Loom
- The Washington Post
- TikTok
- Notion
- Hulu
Leveraging Our Expertise
At Digilite, our extensive experience with both React.js and Next.js enables us to guide our clients in making informed decisions that best suit their project requirements. Whether you’re building a highly interactive web application or a content-driven website, our team is equipped to deliver solutions that not only meet but exceed your expectations.
Choosing between React.js and Next.js is more than a technical decision; it’s about aligning technology with your business goals and user needs. We invite you to leverage our expertise in navigating this choice, ensuring your web application is built on a solid and future-proof foundation.