Nowadays, web applications are an innovative solution to usual issues improving UX (user experience) all around the world. The first and foremost step for entrepreneurs, who want to start their own web app, is understanding what type of web app will be profitable and will match specific market demands. A major factor in succeeding is properly identifying consumer pain points, demands and behaviours, after which you can decide to proceed or give up on a specific web app idea. A web app must not only meet user needs but also have a commercial potential to be profitable in the future. As technology continues to evolve, the future of the app development market looks promising, with advancements in AI, low-code/no-code platforms, and enhanced user interfaces driving the next wave of innovation.
In this blog, we want to discuss major steps to transform a simple idea into a reality aspiring to make your web app stand out in the marketplace.
What’s a Web App?
Web application is also often referred to as web app. It’s a computer program, which uses web browsers and web technology to operate on the internet. This means that it doesn’t require you to download anything to your device and is accessed via web browsers.
Web apps can be utilized on a wide range of devices, including PCs, tablets, and smartphones, making them extremely versatile and accessible.
Web App vs. Mobile App
Web and mobile apps have many similarities, in many cases, they perform the same tasks. However, their development, accessibility and deployment notably differ.
Mobile apps are for mobile devices specifically and they must be downloaded from app stores like Apple App Store, Google Play Store and others. This means that if you give access they can use the full set of benefits and features of your mobile devices. Those include a camera, GPS, accelerometer and more.
On the other hand, web apps operate via browsers and are not restricted by factors such as device type, system or app store limitations. So, web apps are more accessible in all cases but can limit their ability to access device-specific features.
Web App vs. Website
Now, let’s discuss the key differences between websites and web apps. Two significant distinctions are functionality and interactivity. Websites are mainly more informational and include static content. Whereas, web apps are more dynamic, and may include interactive attributes, with which visitors can alter data and customize content in real-time. Web apps have a UX more similar to software applications that are running on your device, providing functionalities that range from transaction processing to user interaction.
Because web apps can execute complicated activities and react to user inputs, they are far more than just informational web pages. This interactivity is made possible by technologies like HTML, CSS, and JavaScript.
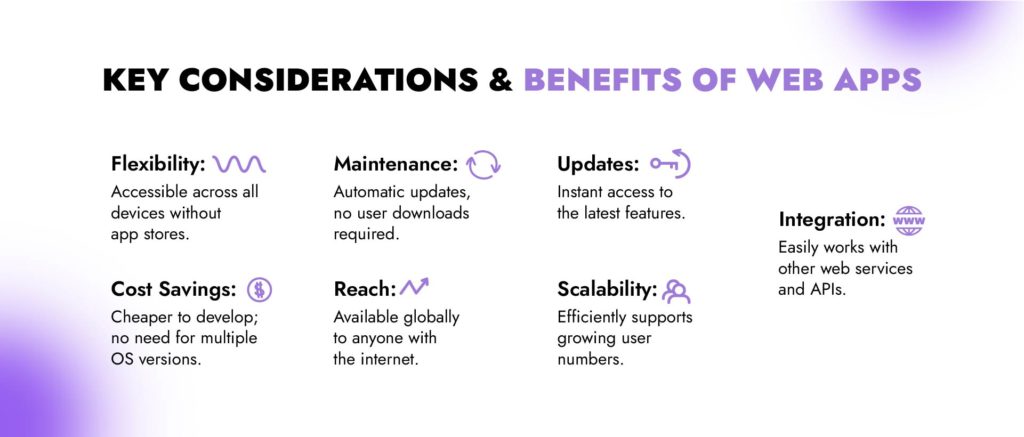
When and Why to Choose a Web App
Let’s understand when and why you should pick a web app as it’s a strategic decision impacted by many factors. Here are some main points to think of.

So, the choice of having a web app should match your business goals and the needs of your project.
Strategies for Discovering Profitable Web App Ideas
To launch a profitable web app, you need to start with a brilliant idea that’s both innovative and closely aligned with market demands and user needs. Entrepreneurs can utilize a variety of strategies to uncover unique web app ideas:
- Monitor Trending Topics: Utilize tools like Google Trends to identify what topics are currently capturing public interest, providing a lens into potential areas of need or desire.
- Attend Industry Events: By attending conferences and webinars, you can gain valuable insights into emerging technologies and market trends, as well as network with potential collaborators and customers.
- Participate in Hackathons: Hackathons are an excellent way to engage in creative problem-solving within a collaborative environment, often leading to the birth of innovative ideas under competitive pressure.
- Explore Open-Source Projects: Platforms like GitHub can be treasure troves of inspiration, revealing common issues developers face and potential gaps in the market that your web app could address.
- Join Online Communities: Engaging with users on forums such as Reddit and Stack Overflow provides direct insight into user concerns, desires, and unmet needs, serving as a rich source of inspiration.
- Analyze Customer Reviews: Examining customer feedback on sites like Product Hunt can highlight areas where existing solutions fall short, revealing opportunities for innovation.
- Utilize Data Analytics Tools: Tools like SEMrush offer a quantitative approach to understanding what users are searching for but not finding, helping to guide your app development in a demand-driven direction.
- Reflect on Personal Experiences: Personal challenges can often highlight universal problems, suggesting that a solution you might need could also benefit others, thereby serving as a basis for a profitable web app.
- Consult Industry Experts: Speaking with professionals and industry insiders can provide foresight into emerging challenges and technological trends, offering a strategic edge in app development.
- Conduct Customer Interviews: Through interviews and ethnographic research, you can uncover hidden needs and validate app ideas directly from your target audience, ensuring your solution meets a real demand.
The Roadmap to Launching Successful Web Apps: A Step-by-Step Guide
Having explored a variety of strategies to discover innovative and market-aligned web app ideas, the journey from concept to reality begins. This is where understanding the roadmap to launching successful web apps becomes important.
A well-defined market requirement or opportunity serves as the cornerstone for each of the many essential elements that make up the process of developing a successful web application. Here’s how to get going:

Step 1: Identify a Need or Problem
The genesis of a profitable web app idea often lies in identifying a specific need or problem that is either poorly addressed or completely ignored by current solutions. Look for issues in your daily life, listen to complaints or suggestions from people within your target demographic, or explore forums and social media for common frustrations.
Digi Tip: Use surveys with tools like SurveyMonkey or Google Forms to gather information on common issues faced by potential users.
The key is to find a problem that is both significant and widespread enough to warrant a digital solution. Your aim should be to provide a web app that makes people’s lives easier, more productive, or more enjoyable in a way that current offerings do not.
Example: Slack identified the need for better team communication and collaboration, offering a solution that centralized messages, tools, and files.
Another web application that perfectly captures the concept of determining and meeting a market need is LawVo, which was created by Digilite. By acting as a legal marketplace, LawVo solves the problem that many people have when looking for legal counsel or services. By offering a platform where users can quickly find and connect with legal experts who are qualified for their particular needs, LawVo streamlines the process of choosing a lawyer.
Step 2: Research the Market
To fully grasp the market you’re entering, extensive market research is essential. This entails assessing current approaches to the issue you’re trying to resolve, recognizing the advantages and disadvantages of each, and figuring out what people believe is lacking.
While competition analysis tools can provide you with information about your competitors’ traffic, user engagement, and marketing techniques, tools like Google Trends can show you interest over time for keywords similar to your idea. Look for trends in the grievances or requests from users that the existing apps aren’t fulfilling. By doing this stage, you can be sure that your web app can fill a market gap.
Digi Tip: Utilize platforms like Statista for market insights and SWOT analysis templates to evaluate competition.
Example: When Dropbox was created, there were other cloud storage solutions available, but Dropbox offered a simpler, more user-friendly approach, identifying a gap in ease of use.
Step 3: Validate Your Idea
Verifying that there is a market for your solution before devoting substantial resources to its development is the goal of idea validation. This can be accomplished by creating a minimal viable product (MVP), which is a rudimentary program that has just the functionalities absolutely necessary to address the main issue.
Give this MVP to a select few prospective users to acquire their opinions on its usefulness and ease of usage. Additionally, you may build landing pages to explain your web app idea and track how many users enlist to receive further details. By refining your proposal based on real consumer interest and input, this technique might help you avoid investing in an idea that has little chance of succeeding.
Digi Tip: Use landing page builders like Unbounce or Leadpages to gauge interest with a minimal product concept.
Example: Airbnb started with a simple website to see if people were interested in renting out their living spaces to strangers, validating the demand before scaling up.
Step 4: Consider Monetization Early On
While resolving a user’s issue should be your main priority, figuring out how your app will make money is essential to its long-term viability. The user experience shouldn’t be compromised by the revenue plan, it should feel organic. For instance, a subscription model can be suitable if your app offers expert tools or services.
Sponsored content or adverts may be effective if your app is content-driven. Examine profitable rivals’ and related apps’ monetization techniques, then think about how your online app might leverage or modify them. By starting this early, you can make sure your software will be both profitable and beneficial.
Digi Tip: Experiment with pricing models using A/B testing tools such as Optimizely to find the most effective strategy.
Example: Evernote uses a freemium model, offering a basic service for free while charging for premium features, which cater to both casual and power users.
Step 5: Analyze and Adapt to Feedback
Iterative development, the process of continuously enhancing and perfecting your app based on user feedback, benefits greatly from feedback. Collect user input through surveys, in-person user testing, and app usage pattern analysis following your MVP or initial launch. Analyze feedback trends that indicate underdeveloped, missing, or superfluous functionalities.
By keeping a constant line of communication open with your users, you can make well-informed decisions regarding upcoming additions and upgrades, keeping your web app current and effectively meeting user needs.
Digi Tip: Use tools like Hotjar to collect user feedback through surveys and understand app usage patterns via heatmaps. Additionally, platforms like UserVoice or Feature Upvote can be used to collect and prioritize product feedback directly from users.
Example: Instagram started as a complex app called Burbn but pivoted to focus solely on photo sharing after analyzing user feedback, which led to its massive success.
Step 6: Monitor Trends and Evolve
The tech industry is always changing, with new trends appearing on a regular basis. It’s critical to stay on top of these modifications and comprehend how they could alter user expectations or present new opportunities for your online application. This could entail investigating undiscovered markets, adjusting to changes in user behaviour, or integrating new technologies.
Long-term success may depend on your ability to remain adaptable and flexible while making changes to your app. To stay up-to-date and motivated, read industry news on a regular basis, go to pertinent conferences, and engage with IT groups.
Digi Tip: Keep up with tech trends via websites like TechCrunch and experiment with APIs and SDKs relevant to emerging technologies.
Example: TikTok capitalized on the short video trend, offering unique editing features and a highly personalized feed, which appealed to a younger audience looking for quick, entertaining content.
From Concept to Launch: Experienced-Based Steps for Creating Successful Web Apps
Once you are done with identifying the best web app ideas and you know which one you want to work on, it’s time to start its creation.
Digilite takes a personalized approach to bringing your web app ideas to life. Here’s a step-by-step explanation of how we transform your idea into a completely working and successful web app:
Step 1: Defining Parameters and Requirements
We start by creating a solid foundation for your project. Our staff has in-depth discussions with you to establish the web app’s parameters and fully grasp your needs. This collaboration stage ensures that our aims are aligned with your vision from the outset.
Step 2: Research and Preliminary Testing
Armed with your specifications, our team conducts extensive research to assess the feasibility of the requested features. We investigate cutting-edge technology and run exploratory testing to detect potential development issues. This proactive strategy enables us to identify and mitigate hazards early on in the process.
Step 3: Design and Wireframing
Following that, we will visually represent your web application. Our UI design experts create the first look and feel of your app, offering you with designs and wireframes outlining the user experience. This is an interactive phase in which you can provide input and make changes to ensure that the design meets your expectations.
Step 4: Development
With the design set, our developers get to work, transforming designs into functional web apps. This phase involves meticulous coding and integration of the front-end and back-end components. Our development team collaborates closely to ensure your web app is robust, scalable, and reflective of the agreed specifications.
Step 5: Quality Assurance
Quality is crucial, thus we devote an entire step to thorough testing. Our QA team thoroughly tests the web app for bugs, performance concerns, and usability improvements. This extensive testing guarantees that your software is polished, fluid, and ready to use in the real world.
Step 6: Launch
The launch of your web app represents the pinnacle of our collective efforts. We test your app in a live setting, allowing consumers to see your vision come to life. Following the launch, we continued to engage, monitoring the app’s performance and user input and making any necessary changes.
Ready to transform your web app idea into reality? Connect with us today!
2024’s Top Trending Web App Ideas
Since we have already discussed how to get started with developing web apps, let’s now have a look at some of the popular web application ideas that can be profitable if carefully developed and managed.
- Web application for the CEO Dashboard
For company executives, a CEO dashboard is a user-friendly web application that serves as a focal point and provides crucial metrics and insights for data-driven decision-making. It offers a clear picture of business performance and is customizable to display important KPIs like revenue, cost of customer acquisition, and website traffic.
- Tool for Managing Personal Finances
People who want to better manage their finances can benefit from using a personal finance management tool since financial literacy and independence are becoming more and more important. Users of this web software can keep track of their goals for savings, investments, spending, and money all in one location.
- Health and Wellness Platform
Offers personalized health plans, workout routines, and dietary advice, with virtual consultations and progress tracking. It caters to those seeking a holistic approach to health and wellness.
- E-Learning Platform
Provides a wide range of courses, skill training, and professional development with interactive lessons and AI-based personalized learning paths, catering to students and professionals alike.
- Eco-Friendly Living Guide
Promotes sustainable living with tips on reducing carbon footprints, sustainable shopping, and eco-friendly projects. Includes calculators, directories, and forums to engage users in sustainability.
- Remote Work Management Platform
Facilitates efficient remote team and project management with tools for communication, project tracking, and performance assessments, enhanced by AI insights on productivity and team dynamics.
- Local Food and Produce Marketplace
Connects consumers with local farmers for fresh, locally sourced food. Features order placement, delivery schedule, and information on product origin and farming practices, supporting local economies.
To sum up, the first step towards releasing a successful web application is finding a new web app idea and having a thorough grasp of the market and the requirements of potential consumers.
Through the process of rigorous problem identification, comprehensive market research, idea validation, and ongoing feedback adaptation, entrepreneurs may turn basic concepts into cutting-edge online applications that distinguish themselves in the highly competitive digital marketplace.