Have you ever visited a website and felt disoriented? You click around but can’t seem to find what you’re looking for because there are no clear sections, colours to guide you, or a navigation menu to help you explore. It can be frustrating, right?
Well, imagine how your clients feel when they enter your website and it’s not designed with their experience in mind. A poorly designed website can hurt your business’s online presence and turn potential customers away.
But don’t worry! A well-designed website can do wonders for your business, from boosting conversions to building trust with your audience. And while designing a website can seem daunting, it doesn’t have to be.
In this guide, we’ll cover the web design basics and share all the information you need to know. So grab a cup of coffee, settle in, and let’s get started!
What is a Web Design Process?
In general, web design refers to the process of creating, planning, and conceptualizing the layout, content, and overall appearance of a website. It involves several elements such as layout, colour scheme, typography, graphics, and user experience (UX). A successful website design takes into account the needs of both the business and the target audience.
The concept of the ‘web design process’ refers to the series of steps taken by web designers to create a website that is visually appealing, functional, and user-friendly.
It is crucial for businesses because it ensures that their websites are designed to meet their specific needs and goals. A well-designed website can help a business to attract and retain customers, increase its online visibility, and improve its overall brand image. Moreover, a website that is optimized for search engines and mobile devices can also improve a business’s online presence and help it reach a wider audience.
However, businesses may face the challenge of deciding how and at which stage to start the web design process, especially if they have little or no experience in web design.
Don’t worry, since we are here to help you examine each stage of the process, step by step. Let’s start!
Stages of a Web Design Process
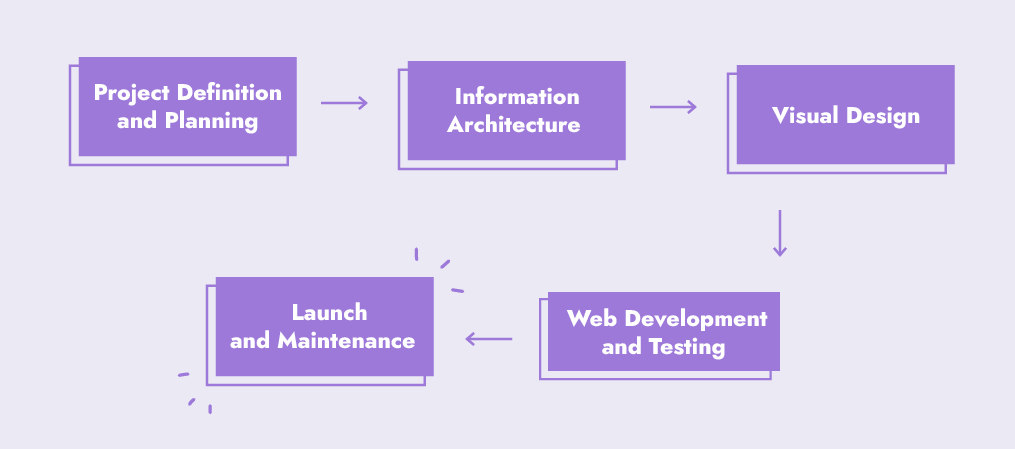
The steps of the web design process can vary depending on the approach and methodology used, but here are some common stages that are a must:

-
Project Definition and Planning
The project definition and planning stage is the foundation of the web design process. In this phase, you need to gather all the necessary information to create an effective design strategy that aligns with the business’s goals and objectives. This information should be integrated into the web design project plan to ensure that the design process is both efficient and effective. Here are the steps you need to take:
- The first step in this stage is to describe the goals of the website. You should have a clear idea of what you want to achieve with your website, such as increasing sales or leads, improving brand recognition, or providing valuable information to your audience. You need to understand your website’s purpose and define your target audience. With this in mind, the designers need to understand the users — their age range, location, interests, and other relevant factors. Designers analyze how users will interact with the website, what their pain points are, and what motivates them to take action. This information helps to create a user-focused design that delivers a positive experience and meets the needs of the target audience. This information helps to tailor the design to the target audience and make it more effective in achieving the business’s goals. The goals should be specific, measurable, achievable, relevant, and time-bound (SMART).
- The next step is to define the scope of the project. The project scope statement is a comprehensive document that outlines the details of a project, including the timeline, budget, tasks to be completed, and stakeholders involved. It provides a clear understanding of the project’s objectives, deliverables, and requirements, and serves as a reference for the project team to ensure that the project stays on track and within the established parameters. Also, this includes identifying the features and functionality that the website should have, such as e-commerce capabilities or a blog section. This helps the designers to understand the overall project requirements, the business’s expectations, as well as expected deadlines.
- After defining the goals and scope of the project, the designers should conduct research on the industry and competitors. This helps to identify what works and what doesn’t work in the industry and allows for the creation of a unique and effective website design.
- Keyword research is a crucial step that cannot be overlooked. You will require the expertise of SEO specialists to identify the most appropriate keywords and search terms that prospective users may use to locate your website. This will not only optimize your website for search engines but also enhance its online visibility.
- Another critical aspect of the planning stage is to take into account technical requirements and limitations. The design team must consider the website’s technical aspects, including its platform, hosting requirements, and any limitations that could potentially affect the website’s design or functionality.
Designers can use tools like mind maps, user personas, and mood boards to organize and visualize information about the target audience. These tools can help to establish a clear direction for the design process.
2. Information Architecture
During the information architecture phase of web design, the focus is on organizing the website’s content in a logical and intuitive way for users. This involves creating a site map that outlines the website’s structure and hierarchy, as well as a content inventory that lists all the pages and content that will be included.
Then your designers need to create wireframes, which are basic layouts that show the structure and placement of content on each page without being distracted by colours or imagery. The wireframes serve as a blueprint for the website’s design and help ensure that the content is prioritized in a way that is easy for users to navigate. Overall, this phase is critical for ensuring that the website’s structure is well-organized and user-friendly. You can use Adobe XD, Figma, Mocklow and other web design tools to create wireframes.
Once the sitemap and wireframes are complete, the content creators can begin to develop the actual content for the website.
The content creators need to work closely with the web design and SEO team during this phase, as the content needs to be optimized for both user experience and search engine optimization (SEO). This means creating content that is both engaging and informative for users, while also including relevant keywords and meta information that will help the website rank well in search engine results pages.
Digi-Tip: Use headings, subheadings, and bullet points to make it easier for search engines to understand the structure of your content.
3. Visual Design
During this phase of the web design process, the website starts to take shape visually.
This is where designers add colours, images, and other visual elements and principles of web design to create the overall look and feel of the website.
Each element plays a crucial role in creating a website that is both visually appealing and functional.
Digi-Tip: Be consistent! Keep the same design elements throughout the website to create a professional and cohesive look. This will help establish a strong brand identity and make it easier for users to navigate and understand the website.

Designers also need to pay close attention to current web design trends and styles to ensure that the website is visually appealing and stands out from competitors. Web design trends are constantly evolving, and it’s essential to stay up-to-date with the latest trends to ensure that your website remains relevant and competitive. Some of the current trends include minimalist design, kinetic typography, and colourful gradients.
In this phase, designers also create prototypes and mockups with web design tools, like Balsamiq, Figma, etc. to provide a preview of what the finished product will look like. This allows you to provide feedback and make changes before the design is finalized.
The visual design phase is crucial because it’s the point where the website design starts to come together and takes on a more concrete form.
4. Web Development and Testing
During this phase, the design is translated into code using web development technologies such as HTML, CSS, and JavaScript. The website’s functionality, usability, and accessibility should be carefully considered during this stage.
But how are websites created?
Web development provides two options to choose from, either using templates or custom website development. If you opt for the former, you can select a pre-made template and make necessary adjustments to suit your requirements. On the other hand, if you choose custom website development, you will start from scratch to create a unique design that perfectly aligns with your vision.
The development team will also need to ensure that the website is optimized for performance and speed as site speed is a ranking factor in search engine algorithms.
Digi-Tip: When designing a website, consider its long-term goals, such as scalability and future updates.
Moreover, with the increasing use of mobile devices, it’s essential to develop a responsive design. Responsive design ensures that a website is optimized for all screen sizes, including desktop, tablet, and mobile devices. This allows users to access a website on any device without compromising the user experience.
Once the website is developed with a responsive design, it’s time to move on to the testing stage. Testing ensures that the website functions properly and provides a good user experience. This stage can include various types of testing such as:
- Functionality: Functionality testing ensures that all features and functions of the website work as intended.
- Usability: Usability testing helps to determine whether the website is user-friendly and easy to navigate.
- Compatibility: Compatibility testing checks that the website works correctly on different devices and web browsers.
- Security: Security testing checks the website’s vulnerabilities to various security threats, such as hacking and malware.
Testing should be conducted throughout the web design process to catch and address issues early on. It’s important to conduct testing on different devices and browsers to ensure that the website is accessible to a broad range of users.

5. Launch and Maintenance
Once the website has been developed and tested, it’s time to prepare for launch. This involves ensuring that the website is hosted on a reliable and secure server, and that the domain registration is up-to-date. Additionally, optimizing the website for search engines is important to improve its visibility and attract more traffic.
Digi-Tip: Choose a launch date that considers your target audience’s behavior patterns and any significant dates that may impact your launch, such as holidays or industry events.
Once your website has been designed and launched, it’s important to maintain it to ensure it remains functional and up-to-date. Here are some steps you can take to maintain your website:
- Regular updates: Make sure to update your website regularly with new content, products, or services to keep it fresh and relevant.
- Software updates: Keep your website’s software up-to-date to ensure it remains secure and free from vulnerabilities.
- Backup and recovery: Regularly back up your website’s data and have a plan in place for data recovery in case of a security breach or technical failure.
- Check for broken links: Regularly check your website for broken links or errors, which can affect user experience and search engine optimization.
- Monitor website traffic: Use website analytics tools to monitor website traffic and user behaviour, and make changes accordingly to improve engagement and conversion rates.
Embracing a structured approach to web design can significantly impact your business. When you understand the steps required, you can simplify your procedures, remove unnecessary work, and make the most of your resources. It is essential to adhere to the project management principle of balancing time, scope, and cost to accomplish the desired quality within the limits. Efficient resource management and goal prioritization will help you achieve your website’s objectives while keeping it within the budget and timeline.
With a well-designed website, you can establish a strong online presence, build credibility and trust, increase brand awareness, and even generate leads and sales. Whether you’re starting from scratch or redesigning an existing website, taking a structured approach to web design can be a game-changer for your business. So, if you need guidance and support, don’t hesitate to reach out. We’re here to help you achieve your goals and stay ahead of the competition.




