Web design is an important part of marketing your business. It allows you to convey your brand’s message clearly and effectively. Web design also helps people find you, which can be very important for small businesses that have few other ways to get noticed by their target audience. That’s why it’s essential to understand the elements and principles of modern web design — and what makes them so effective for marketers.
What is Web Design?
Web design is the process of creating visually appealing and functional websites. It’s important because it’s the first impression of your business. It’s what people see when they visit your website, social media pages, and blogs. If you have a good web design then it will attract more visitors and potential clients.
When it comes to web design, there are several web design elements to consider. These include layout, typography, colour, and imagery.
What are the Elements of Web Design?
What makes a good website design? A good website design is visually appealing, easy to navigate, easy to read, and easy to use on different devices. It should also be designed with the user in mind by taking into account the user’s needs and goals. Let’s speak about the most important elements of a good website design to create your websites, considering those elements:
1.Layout
Web design layout refers to the arrangement and positioning of elements on a website. Effective web design layouts can enhance the user experience by making the website easy to navigate, visually appealing, and easy to read. It is crucial for creating a clear and organized structure for the website and here are some tips on how to create it effectively to improve user experience.
- Clear navigation: A clear and consistent navigation menu allows users to easily find the information they are looking for on the website. This can be achieved by placing the navigation menu in a prominent location, such as the top of the page, and using clear and intuitive labels for the menu items.
- Visually appealing design: Using a visually appealing design can make a website more engaging and enjoyable to use. This can be achieved through the use of high-quality images, videos, and other multimedia elements, as well as by using a consistent colour scheme and typography about which we will talk in a minute.
- Easy to find the information: You need to create a layout in a way that customers can find all they need without any hassle.
- Responsive design: Having a responsive design that adapts to different screen sizes and devices is important as it will ensure that the website can be easily accessed and used on any device, including smartphones and tablets.
Overall, an effective web design layout is about creating a website that is visually appealing, easy to navigate, easy to read, and easy to use on different devices.
This makes it easy for users to navigate and find the information they need. Good layouts should be attractive as well as functional — they need to be visually pleasing and eye-catching enough to make people stay on your site longer. However, don’t think that just because your site has a great layout it will automatically look good.

There are many other factors involved in achieving an excellent user experience on a website such as typography, colour choice, and imagery. These website design elements combined together can make or break the overall appeal of any given site so it’s important to know how they work together when designing one.
2.Typography
Web design typography refers to the use of typefaces, font sizes, and font styles in the design of a website. Effective web design typography can enhance the user experience by making the website easy to read and visually appealing. Here are some tips you can follow:
- Consistency: Using a consistent typeface and font size throughout the website can create a cohesive and visually appealing design. This also helps to make the website easy to navigate and understand.
- Hierarchy: Using different font sizes and styles to create a hierarchy of information can make the website easy to scan and understand. Headings should be larger and bolder than the body text, and subheadings should be smaller and less bold than headings. This allows users to quickly understand the structure of the content on the website. This way, you can emphasize the most important parts of a website.
- Font Size: The preferred font size for body copy on a website is 16px to 18px (in most cases). Font sizes should be chosen based on the amount of content you wish to display on your page.
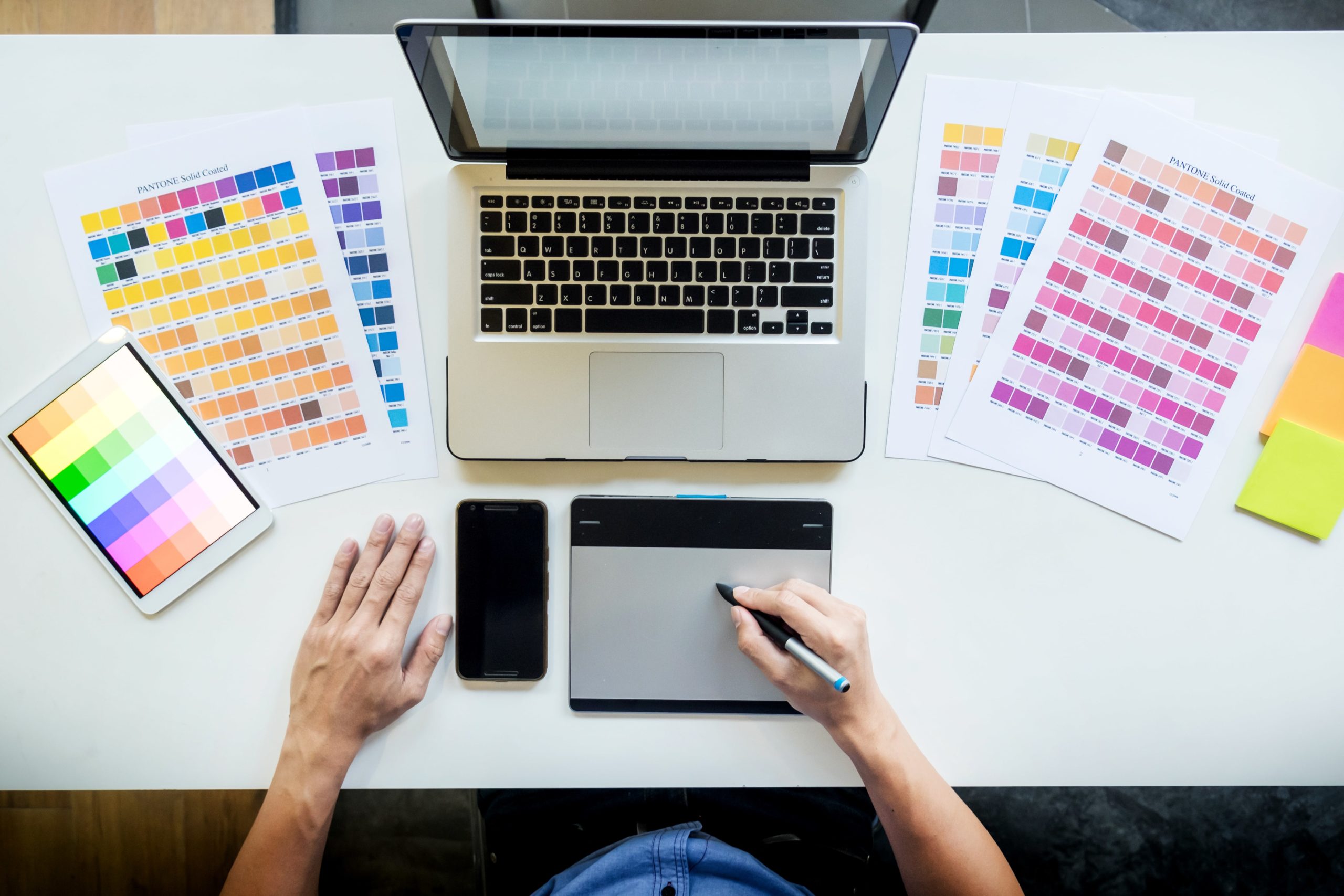
3.Colour
Effective web design colour can enhance the user experience by making the website visually appealing and aesthetic. Follow these tips:
- Branding: Using the brand’s colour palette can help to create a consistent and cohesive look and feel for the website. This can also help to create a more memorable and recognizable brand identity.
- Contrast: Using high-contrast hues can improve the readability and legibility of the text on the website, especially for users with visual impairments.
- Hierarchy: Using different colours to create a hierarchy of information can make the website easily navigable. For example, using a different hue for headings and subheadings can help users quickly understand the structure of the content on the website.
- Mood and Emotion: The use of colour can evoke certain moods and emotions. For example, blue and green are often associated with stability and calmness, while red and yellow are often associated with energy and excitement. Using it intentionally can help to create a specific tone or atmosphere for the website.
Digi-Tip: It is important to choose a font hue that provides enough contrast with the background colour.

4.Imagery
Web design imagery refers to the use of images, photos, illustrations, and other visual elements in the design of a website. Effective web design imagery can help people navigate your website more easily and understand the mission and purpose of your services more quickly. Here are some tips to follow:
- Visual appeal: Using high-quality, visually appealing images and other visual elements can make a website more engaging and enjoyable to use. This can be achieved by using high-resolution images, videos, and other multimedia elements, and by using a consistent style and composition throughout the website.
- Conveying information: Images can be used to convey information more effectively than text alone. For example, using images of products on an e-commerce website can help users to understand the product better while using images of people on a website can help to create a sense of trust and credibility.
- Personalized Images: Images can be used to create a consistent and cohesive look and feel for the website and reinforce the brand’s identity. Using custom illustrations, icons and images can help create a unique style and make the website more memorable.
What are Web Design Principles?
The main principles of web design include balance, contrast, alignment, and proximity. These principles are essential for creating a cohesive and visually appealing design that is easy to navigate and understand.
- Balance: Balance refers to the distribution of visual weight on a website. A balanced design can be achieved by arranging elements in a way that creates a sense of stability. There are two types of balance, symmetrical and asymmetrical. Symmetrical balance is when elements are evenly distributed on both sides of an axis, creating a sense of stability and formality. Asymmetrical balance is when elements are unevenly distributed on both sides of an axis, creating a sense of movement and dynamic.
- Contrast: Contrast refers to the use of different elements to create visual interest and emphasis. This can be achieved by using different colours, sizes, and styles of typography and imagery. Be sure to check the colour wheel to see the contrasting colours (e.g. green and red). High contrast can make text and images more legible and increase the visibility of important elements.
- Alignment: Alignment refers to the placement of elements with each other and the edges of the website. A consistent alignment can create a cohesive and visually appealing design.
- Proximity: Proximity refers to the placement of elements with each other. Grouping related elements together can create a sense of organization and hierarchy, making it easier for users to understand the relationships between different elements.
For example, when designing a product page, it’s important to group the product image, name, and price close to each other, so the user can easily understand that they are related. Similarly, when designing a contact page, it’s important to group the contact information such as phone number, email address, and physical address together to make it clear that they are all contact information.
Best Practices of Web Design
Here are the best practices for web design:
- Responsive design: Responsive web design is a technique for crafting websites to provide an optimal viewing experience — easy reading and navigation with a minimum of resizing, panning, and scrolling across a wide range of devices.
- User-centred design: User-centered design is a design approach that focuses on the needs, goals, and tasks of the users. This can be achieved by conducting user research, creating user personas, and testing the design with users.
- Accessibility: Make sure that your website or app is accessible by everyone regardless of their device type or ability.
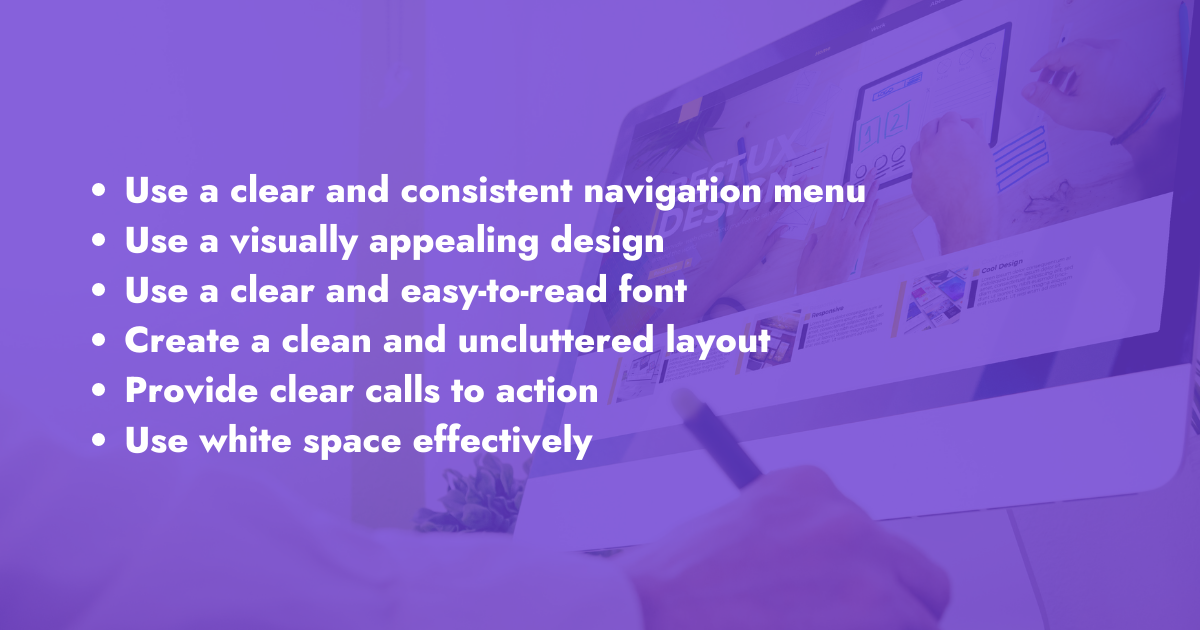
Tips and guidelines for designing websites that are easy to navigate:

These were all the web design elements and principles that can help you make your website more appealing and functional. Double-check these tips, implement the best practices, and make a user-friendly web design.