Creating a web design project plan is one of the first steps in starting a web design process. This can help you get organized, set goals and deadlines, and communicate with your client or team. That said, creating a successful web design project plan takes time and effort but it’s worth it — not only do well-organized projects lead to better results, but they also help make sure everyone knows what they’re doing at each stage of the website design process.
In this post, we’ll go over how to create an effective project plan for your next website design project so that you can hit the ground running from day one.
The Importance of Web Design Project Plan
Creating a project plan for website design and development is important because it helps to ensure that the project is completed on time, within budget, and to the satisfaction of all stakeholders. The project plan outlines the steps that will be taken during the design and development process and provides a roadmap for the project’s progress.
The steps involved in creating a project plan for website design and development include
- Defining the project scope and objectives
- Conducting research and creating a design brief
- Creating a sitemap and wireframes
- Developing a content strategy
- Planning the development process
- Establishing a web design project timeline
- Assigning roles and responsibilities
And the last step that is not mandatory, but rather optional is cooperating with an agency.

How to Plan a Web Design Project
Here are some of the most effective ways to plan your website design project.
1. Define the Project Scope and Objectives
The project scope refers to the specific boundaries and requirements of a project, and it outlines what the project will and will not include. Objectives, on the other hand, are specific, measurable, and time-bound goals that the project aims to achieve.
When defining the project scope and objectives for a web design project, it’s important to clearly identify the target audience, key features, and functionality that the website will need to have to meet the needs of the users and achieve the desired outcome.
This includes determining
- Who the website is intended for
- What type of information or services will be provided
- What type of user experience should be delivered
It may also include identifying technical requirements, such as the website’s platform and any integrations or third-party tools that will be needed.
By clearly defining the project scope and objectives:
- The team can create a clear vision and shared understanding of the project’s goals and ensure that everyone is working towards the same outcome.
- It helps in setting a budget and timeline for the project.
- It also helps in prioritizing the features and functionality that are most important for the website to have.
2. Conduct Research and Create a Design Brief
Conducting research and creating a design brief is an essential step in creating a successful web design project plan. This step involves researching the target audience and competitors to gain a better understanding of the needs, preferences, and behaviours of the target audience, as well as identifying industry trends and best practices.
To conduct research, you can use various methods such as surveys, focus groups, interviews, and online research. This will help you understand the target audience’s demographics, psychographics, and behaviour patterns. Researching competitors will give you an idea of what is already out there in the market, what is working and what is not, and what you can do to stand out.
Once the research is complete, you can use the information gathered to create a design brief. A design brief is a document that outlines the website’s layout, design, and content. It should include information such as the website’s purpose, target audience, key features, goals, timelines, and budget, as well as any specific design and content requirements. The design brief will serve as a guide for the website’s design and development and will help to ensure that the website meets the needs of the target audience.
Digi-Tip: Conducting research and creating a design brief is a repetitive process, it may require adjusting and refining as you move forward with the project.
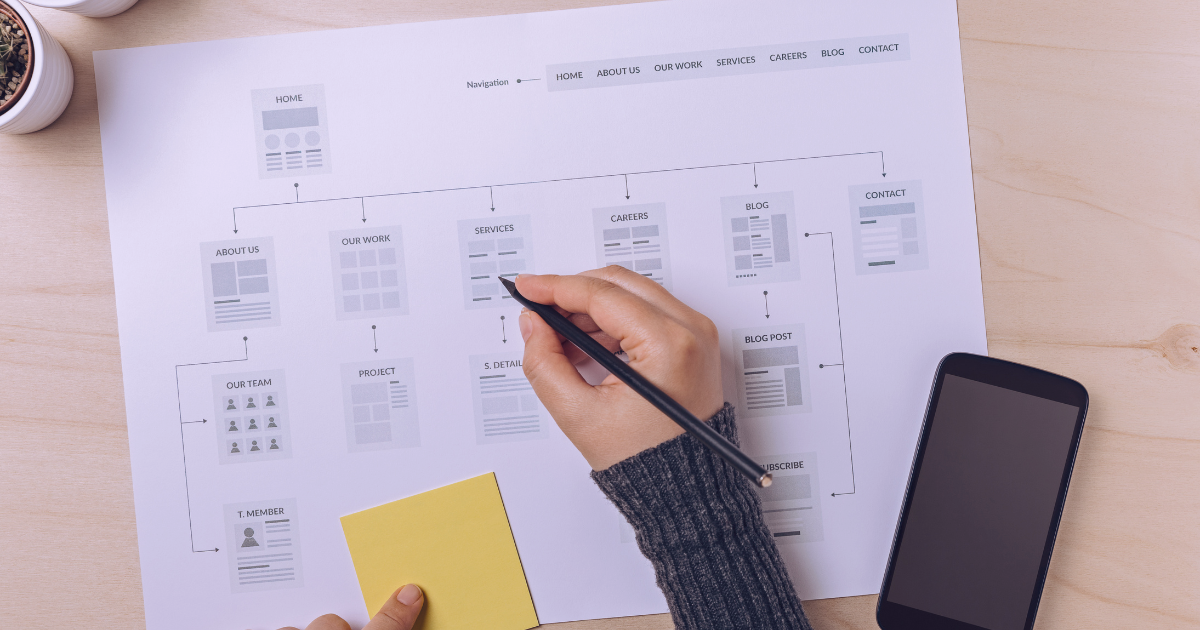
3. Create a Sitemap and Wireframes
Creating a sitemap and wireframes is an essential step in creating a successful web design project plan. A sitemap is a document that outlines the website’s structure and navigation. Once the sitemap is complete, wireframes can be created. Wireframes are black-and-white visual representations of the website’s layout. They show the placement of elements such as text, images, and buttons, but do not include colour or styling. Wireframes are a useful tool for visualizing the website’s layout, and for communicating design decisions to the rest of the team.
These two elements work together to provide a detailed view of the website’s structure and design and help to ensure that the website’s navigation is intuitive and user-friendly.
The sitemap is typically created using a hierarchical structure that outlines the different pages and sections of the website, and how they are related to one another. It is important to keep in mind the research and design brief when creating the sitemap to ensure that the website’s structure and navigation align with the target audience’s needs and preferences.
Digi-Tip: It is important to conduct user testing on wireframes to ensure that the website’s layout and design are user-friendly and functional.

4. Develop a Content Strategy
Developing a content strategy is an essential step in creating a successful web design project plan. A content strategy is a plan for creating, editing, and publishing the types of content that will be included on the website. It helps to ensure that the website’s content is relevant, engaging, and provides value to the target audience.
To develop a content strategy, you should:
- Determine the types of content: Determine the types of content that will be included on the website, such as blog posts, product descriptions, testimonials, case studies, and more.
- Create a content calendar: Create a content calendar that outlines the schedule for creating, editing, and publishing content.
- Develop guidelines: Develop guidelines for creating high-quality content, such as style guides and tone of voice guidelines.
- Assign roles and responsibilities: Assign roles and responsibilities for creating, editing, and publishing content. For example, Ann is responsible for writing and Joe’s responsibility is editing.
- Establish a system for feedback and revisions: Establish a system for receiving and incorporating feedback and revisions into the content.
5. Plan the Website Development Process
How to plan a web development project? Planning the development process is an essential step in creating a successful web design project plan. It involves outlining the steps that will be taken during the design and development of the website and identifying the technologies and tools that will be used. The following are some steps that can be taken to plan the project for the web:
- Identify the technologies and tools: Identify the technologies and tools that will be used to design and develop the website, such as programming languages, frameworks, and content management systems.
- Assign roles and responsibilities: Assign roles and responsibilities for each step of the phases of the website development process, including design, development, and testing.
- Establish a system for communication and collaboration: Establish a system for communication and collaboration among team members, such as project management software and regular meetings.
- Test and evaluate the website: Test the website to ensure that it meets the project’s goals and objectives, and evaluate its performance once it’s live.
- Plan for maintenance and updates: Plan for ongoing maintenance and updates to the website to ensure that it remains up-to-date and secure.
6. Establish a Project Timeline
Establishing a project timeline is an essential step in creating a successful web design project plan. It involves creating a timeline that outlines the milestones and deadlines for each step of the website design and development process. The project timeline will help to ensure that the project stays on track and that all team members are aware of the project’s progress.
Here are some steps to establish a project timeline:
- Break down the project into smaller tasks: Break the project down into smaller tasks, such as research, design, development, and testing.
- Identify milestones: Identify key milestones for the project, such as the completion of research, the approval of wireframes, and the launch of the website.
- Assign deadlines: Assign deadlines for each task and milestone.
- Update the timeline regularly: Update the timeline regularly to reflect the progress of the project and make adjustments as needed.
- Communicate the timeline to all stakeholders: Communicate the timeline to all stakeholders, including the project team, clients, and any other relevant parties.
7. Assign Roles and Responsibilities
Assigning roles and responsibilities is an essential step in creating a successful web design project plan. By assigning roles and responsibilities, you will be able to ensure that all team members are aware of their roles and that the project is moving forward smoothly.
Here are some steps to assign roles and responsibilities:
- Identify the team members: Identify the team members who will be involved in the project, such as the project manager, designer, developer, and content creator.
- Define roles and responsibilities: Define the roles and responsibilities of each team member, including their specific tasks and deliverables.
- Assign a project manager: Assign a project manager to oversee the project and coordinate the efforts of the team members.
8. Cooperate With an Agency (Optional)
Cooperating with a web design agency can provide a number of benefits for your web design project. Here are some of the key benefits of working with a web design agency:
- Expertise and experience: Web design agencies have a team of experts and professionals with a wide range of skills and experience in the field of web design and development. This means that they can provide a high level of expertise that can help to ensure that your website is designed and developed to the highest standards.
- Professionalism and quality assurance: Agencies have a professional approach to web design and development, and they are often able to provide quality assurance to ensure that the website meets your requirements and is free of errors and bugs.
- Increased efficiency: Working with a web design agency can help to increase the efficiency of the project, as the agency can provide the resources and expertise needed to complete the project on time and within budget.
- Access to the latest technologies: Web design agencies have access to the latest technologies and tools, which can help to ensure that your website is built using the latest technologies and best practices.
This was an in-depth guide on how to plan a web design project. Double-check the tips and create your own web design project plan. Good luck!